003 - 自定义主题
简述
自定义Hexo主题
前情提示
系统:
一说
同步更新最新版、完整版请移步PUSDN Powered By PUSDN - 平行宇宙软件开发者网www.pusdn.com ,转载请标明出处!部分截图、链接等因过期、更换域名、MD语法等可能不显示,可联系反馈(备注好博文地址),谢谢❤
带有
#号、删除线、不操作、不执行字样的为提示或者备份bash,实际不执行
前置条件
- Hexo已经成功搭建完成且可预览。
使用NexT主题
- NexT主题GitHub地址
旧版地址:https://github.com/iissnan/hexo-theme-next
新版地址:https://github.com/theme-next/hexo-theme-next
新版中文介绍地址:https://github.com/theme-next/hexo-theme-next/blob/master/docs/zh-CN/README.md
介绍中提供了4中主题的演示地址,可以根据个人喜好选择。
- 下载主题
先进入到你的目录cd /home/myblog然后进行git clone https://github.com/theme-next/hexo-theme-next themes/next请耐心等待。

下载完成后,在/home/myblog/themes/目录下会看到next目录。
- 启用主题
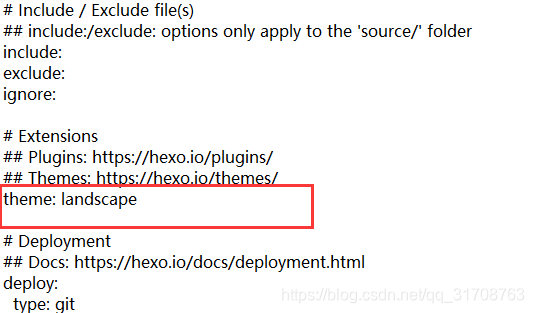
找到文件/home/myblog/_config.yml搜索theme,将内容改为next,修改的时候注意:后面有空格,如下图所示位置:

- 验证主题
hexo clean
hexo g
hexo s
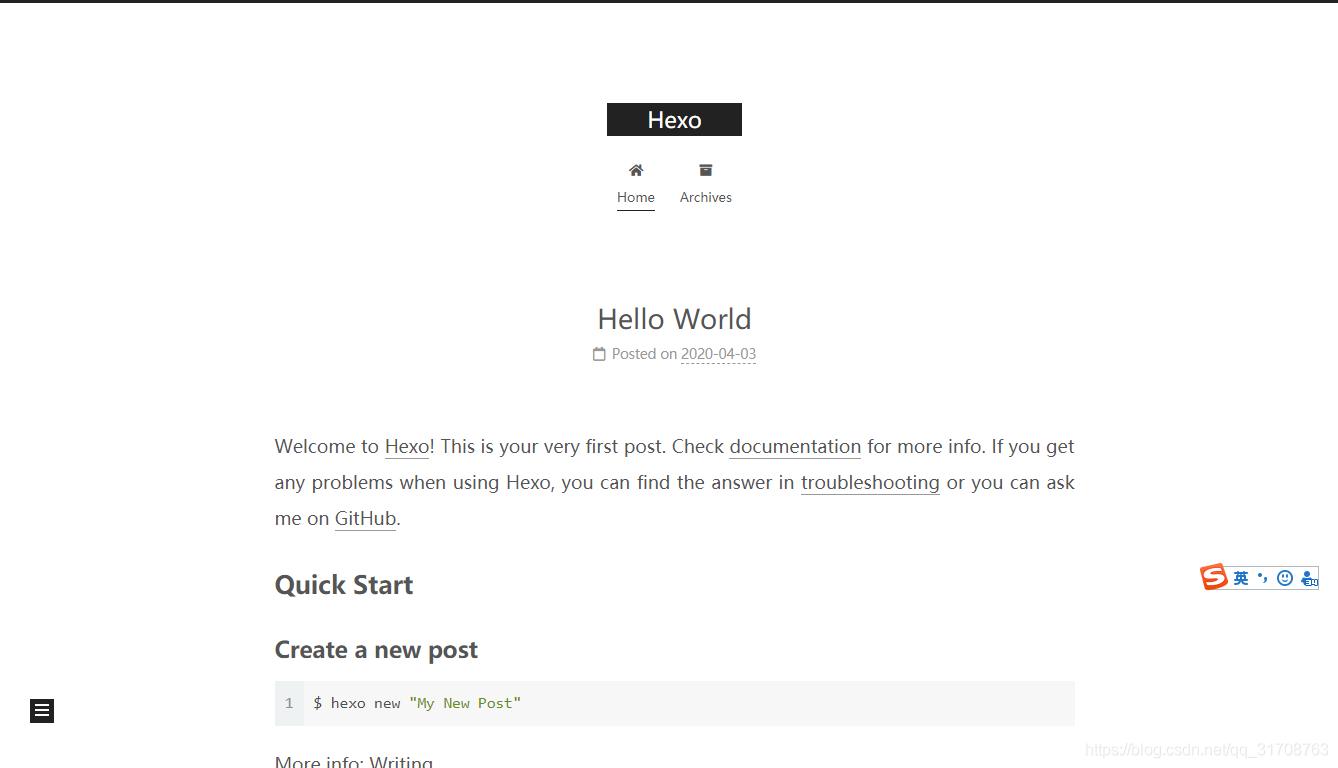
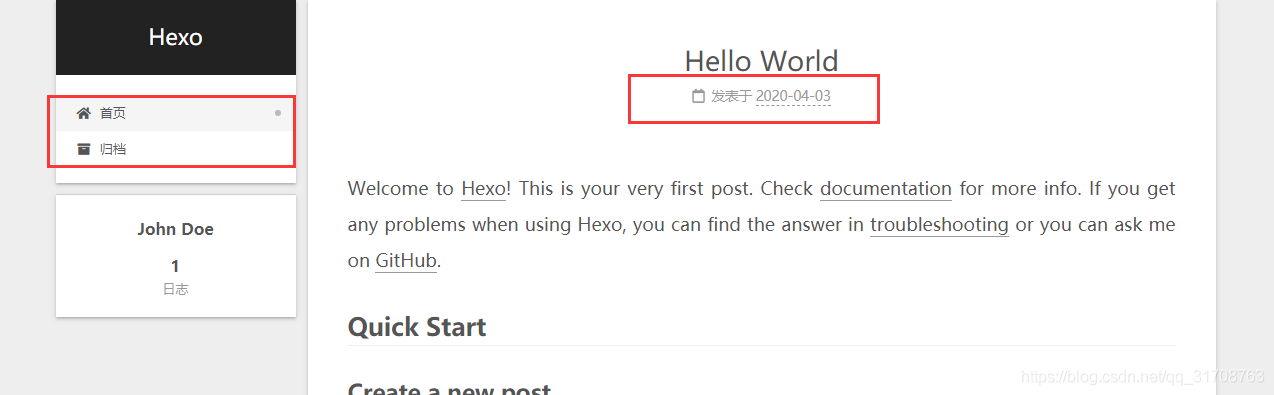
访问:http://west.nogit.top:4000/

- 什么?这个主题不太喜欢,想试试其他模式
修改scheme,打开/home/myblog/themes/next/_config.yml搜索scheme,4选一,修改其中一个即可,比如修改成第四个:
1 | # --------------------------------------------------------------- |
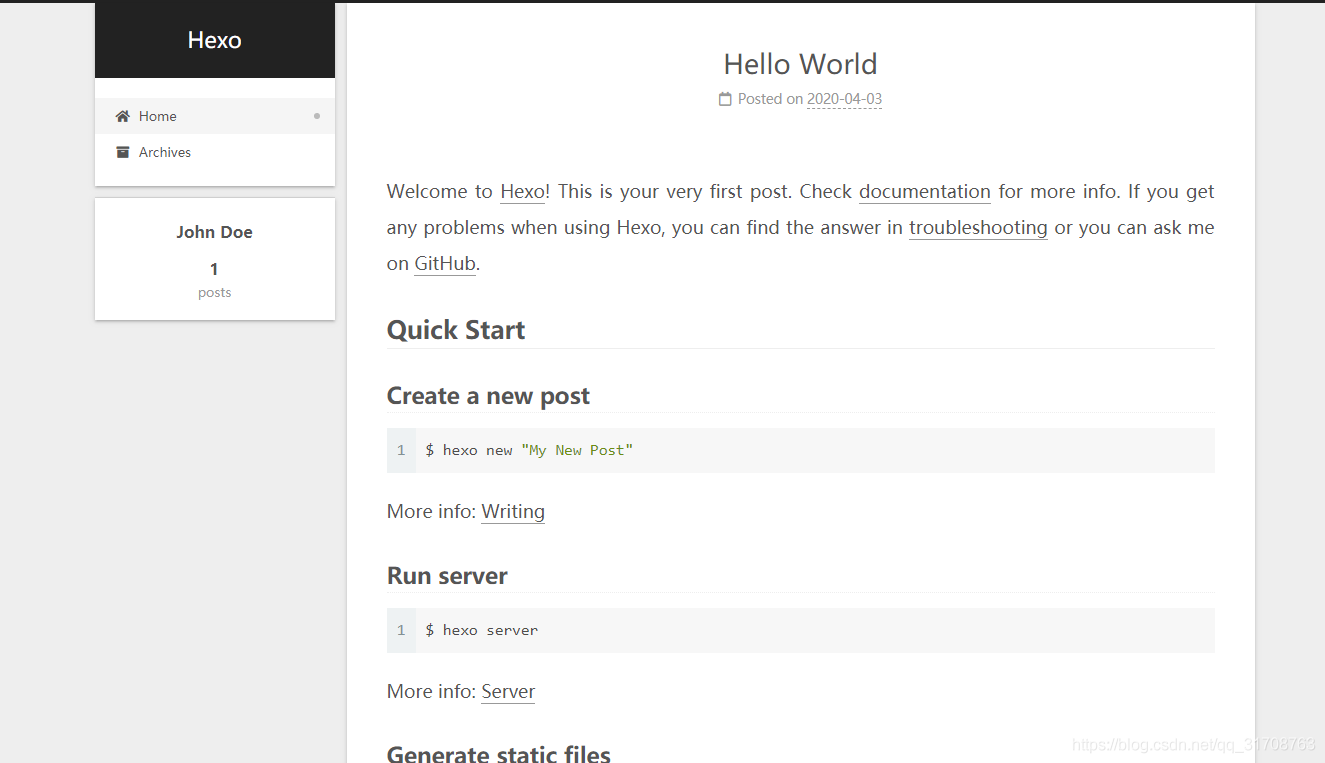
然后重新hexo clean、hexo g、hexo s访问测试:

- 设置语言
默认的英文有点东西,不过你也可以改成自己喜欢的语言。
修改/home/myblog/_config.yml文件开头位置的language:比如修改为简体中文
1 | # Site |
注意:
language: zh-CN参数值与你的主题文件下语言文件相关/home/myblog/themes/next/languages如zh-CN.yml
目前支持的语言如下所示:
| 语言 | 代码 | 设定示例 |
|---|---|---|
| English | en |
language: en |
| 简体中文 | zh-CN |
language: zh-CN |
| Français | fr-FR |
language: fr-FR |
| Português | pt |
language: pt or language: pt-BR |
| 繁體中文 | zh-hk 或者 zh-tw |
language: zh-hk |
| Русский язык | ru |
language: ru |
| Deutsch | de |
language: de |
| 日本語 | ja |
language: ja |
| Indonesian | id |
language: id |
| Korean | ko |
language: ko |
- 验证字体
hexo clean、hexo g、hexo s

- 更改网站信息
修改/home/myblog/_config.yml文件开头位置的site:比如修改为:
1 | # Site |
各参数介绍:
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
keywords |
网站的关键词。使用半角逗号 , 分隔多个关键词。 |
author |
您的名字 |
language |
网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
timezone |
网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
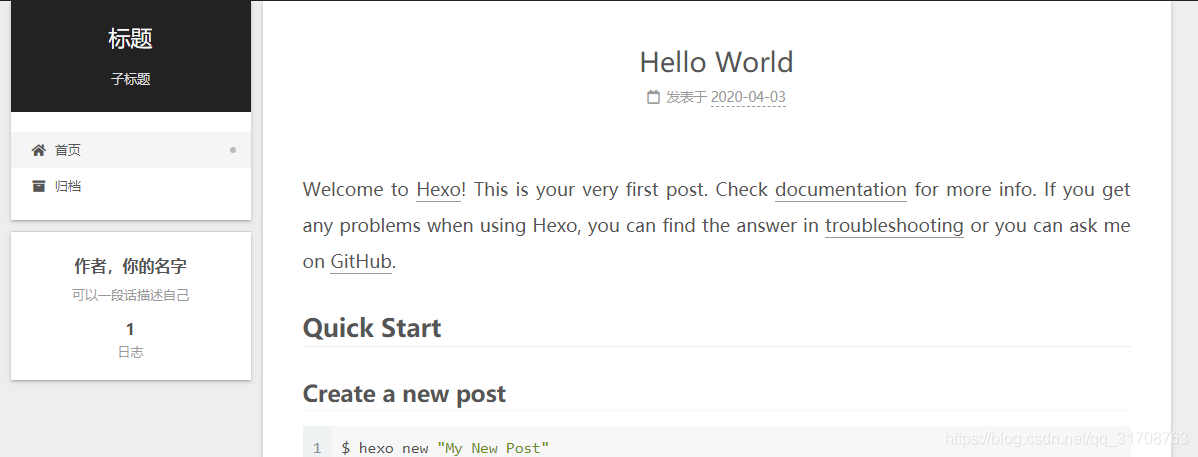
设置完成,同理测试验证。成功后显示如下:

- 设置头像、设置圆形、设置滚动
新版本NexT主题内置了配置,不需要像以前那么繁琐,只要一个
true、false即可启用/关闭。
在/home/myblog/themes/next/_config.yml文件中搜索Sidebar Avatar修改成如下:
1 | # Sidebar Avatar |
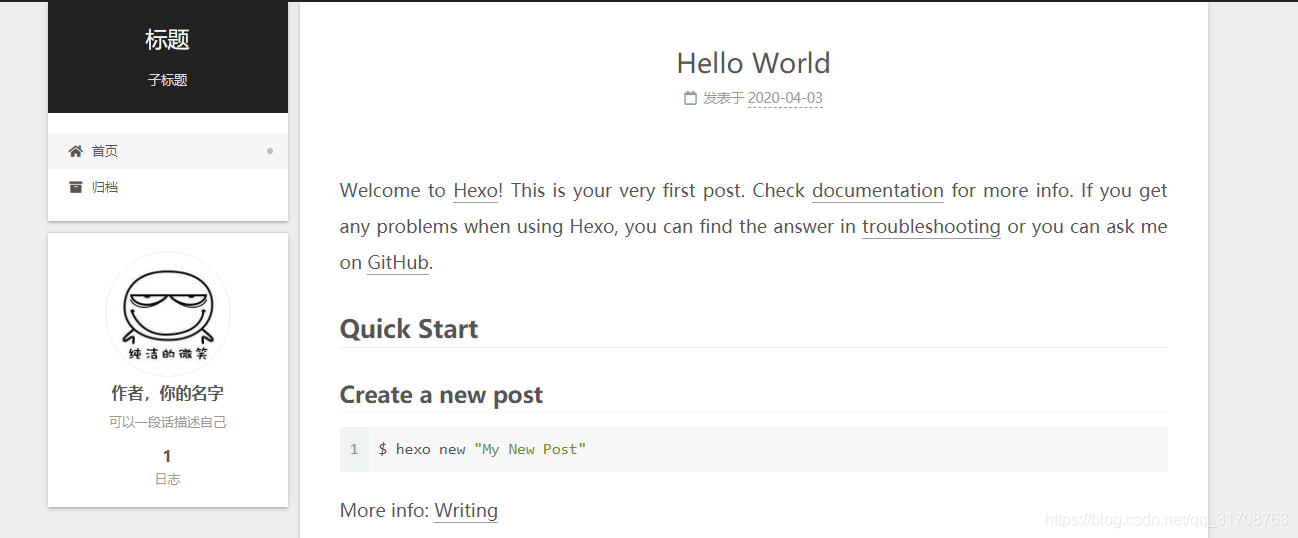
同理,验证效果:

- 配置菜单
1 | menu: |
NexT 默认的菜单项有(标注 #的项表示需要手动创建这个页面):
| 键值 | 设定值 | 显示文本(简体中文) |
|---|---|---|
| home | home: / |
主页 |
| archives | archives: /archives |
归档页 |
| categories | categories: /categories |
分类页 # |
| tags | tags: /tags |
标签页 # |
| about | about: /about |
关于页面 # |
| commonweal | commonweal: /404.html |
公益 404 # |
设定菜单项的图标,对应的字段是 menu_icons。 此设定格式是 item name: icon name,其中 item name 与上一步所配置的菜单名字对应,icon name 是 Font Awesome 图标的 名字。而 enable 可用于控制是否显示图标,你可以设置成 false 来去掉图标。
1 | [root@ebs-40617 myblog]# hexo new page about |
并且把对应index.md加上对应type标签,示例如下:
1 | --- |
- 访问测试,并发布远程。


