NexT主题个性化配置 - 添加社交账号social
简述
问题描述
前情提示
系统:
一说
同步更新最新版、完整版请移步PUSDN Powered By PUSDN - 平行宇宙软件开发者网www.pusdn.com ,转载请标明出处!部分截图、链接等因过期、更换域名、MD语法等可能不显示,可联系反馈(备注好博文地址),谢谢❤
带有
#号、删除线、不操作、不执行字样的为提示或者备份bash,实际不执行
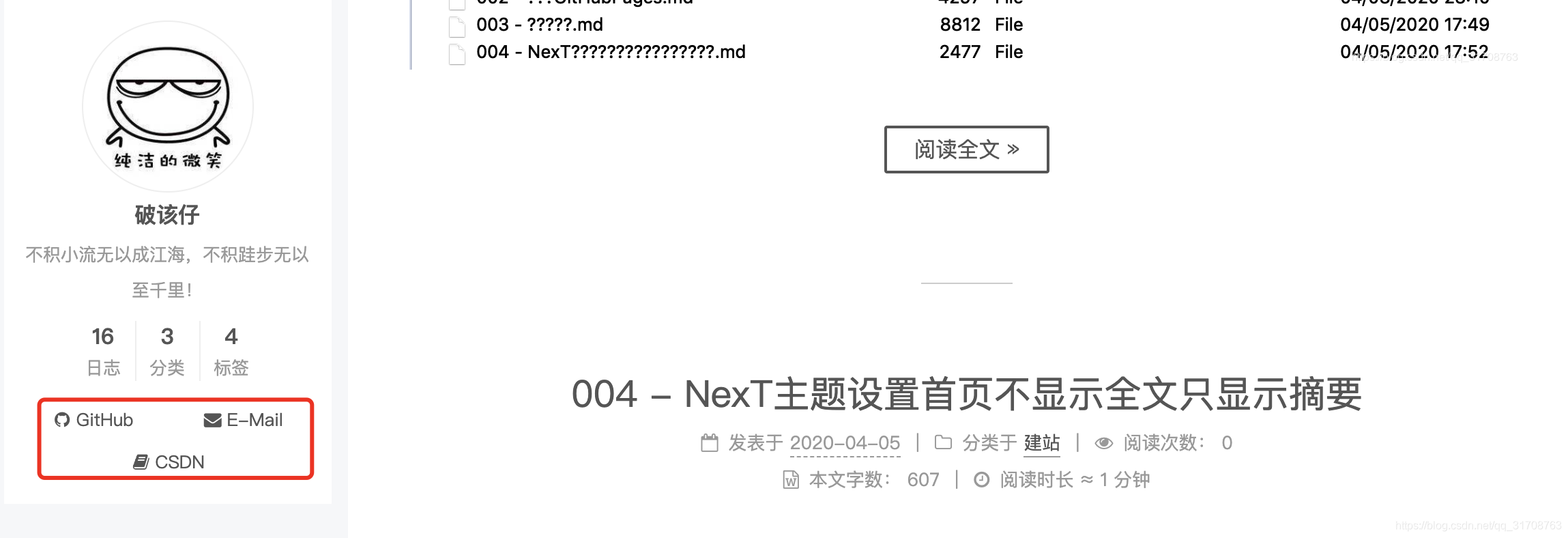
添加完成后的效果图如下:

那么上方的效果如何实现呢?或者如何再添加其他显示呢?
解决
打开主题配置文件/home/myblog/themes/next/_config.yml找到social,简单理解为前端显示名称: 链接 || 图标,如下所示:
1 | # Social Links |
那么图标可以从哪里来呢?可以去官网查看:http://www.fontawesome.com.cn/faicons/
设置完成后,赶紧重新生成看看效果吧!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 PUSDN - 平行宇宙软件开发者网!


